Nowadays, one of the topmost ranking factors for your site is Page speed and, to add more, every year, the prominence of Page speed in your site’s Search Engine Results Page (SERP) is increasing.
There is another metric as a substantial indicator for any site’s overall user experience. It serves to measure how swiftly a person can see the content they’ve requested.
Google launched the
Page Experience update, in Mid-June 2021, for improving its algorithm as page experience will start playing its part by the end of August 2021.
Content delivery is directly correlated to Page speed. Quick Page loading means speedy content delivery which will automatically satisfy the user’s needs.
Now let’s move on to understand the following:
- Page Speed
- Importance of Page Speed
- What are Core Web Vitals
Page Speed
The amount of time required to display the whole content that a page contains or the amount of time required by a browser to receive the first byte of a web server is called Page Speed or in layman's terms, Page speed is the time of a browser in which it receives the first batch of information from that server.
Various page elements affect page speed. Some of those elements are HTML code, CSS (Cascading style sheets), JavaScript files, images, videos, etc. From element size to the speed of the host server, everything will have an impact on page speed.
There are separate measurements of page speed for desktop and mobile devices. As the technology differs in both devices, the user experience also differs accordingly.
A lot of people confuse page speed with site speed but in actuality, they are not the same. Site speed is the average of various sample pages on a website while Page speed explains the interval after that a person can start utilizing an individual page.
Importance of Page Speed
It's a fact that fast-speed pages will work efficiently and contribute to a much better on-page user experience. Now let’s get to the obvious, page speed plays a much critical role in your online business. The world is moving fast and so should your page.
According to the
Kissmetrics infographic , if users have to wait for 4 seconds for a page to load then they will abandon the page and move to a different page with the same content. Remember! SEOs are not friends with Increasing bounce rates.
Mobile users are even more interested in fast load speed. According to the same survey, 73% of mobile internet users complain about very slow-loading websites. Conversion rates are also correlated to page speed. For example, every 1-second delay in page load can result in 7% reduced conversions.
Page speed does affect SEO
Google has included page speed as one of the ranking factors for the search index. Furthermore, with the passing of time, it has been given more attention for mobile site ranking. Recently, there is another ranking signal introduced as Page Experience which determines the quality of user experience by combining Core Web Vitals with existing metrics. It evaluates web pages for real user experience while they go through the content. So, we can establish that page speed does affect Search Engine Optimization.
Core Web Vitals
To understand the complexity, problem identification, and measurement process of page speed, we have to consider learning core web vitals.
Many metrics involve directly page speed. Let’s explore the Core Web Vitals:
- Largest Contentful Paint (LCP): LCP determines a page’s load time and tells about the proper loading of a page’s main content.
- First Input Delay (FIP): FIP relates to a page’s interactivity. It determines the time from the user’s first interaction with a site, to when the browser responds to that interaction properly.
- Cumulative Layout Shift (CLS): CLS shows the occurrence of an unexpected shift in a page’s layout or visual stability. When a page shifts, it may cause wrong clicks by the users.
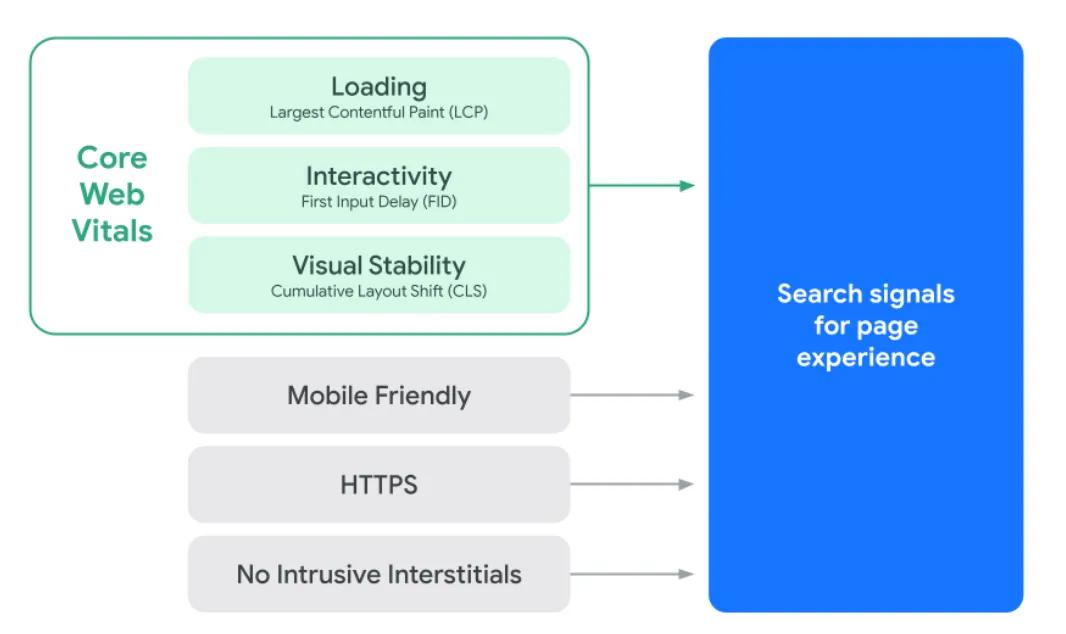
The following image shows the combination of Core Web Vitals and other site factors to generate the Page Experience signal:
Updated graphic of the factors that make up page experience signal, namely Loading (LCP), Interactivity (FID), Visual Stability (CLS), Mobile Friendliness, HTTPS, and No Intrusive Interstitials. (Image Source: Google Search Central)
Causes for a Page Slow Down
After knowing these credible statistics, one will want to make sure that their site is loading and running swiftly. Now take a keen look at some factors that might slow down your page.
- A heavy image page
- Too many downloadable files
- Too many JavaScript scripts
- Unused codes (CSS, JS, etc)
- Caching your pages
- Interpreting scripts too early or too late
Page Speed Analysis
If you are unable to analyze your page speed it means that you might be unable to recognize users’ interactions with your website.
One open-source tool is Google Lighthouse which audits page performance and ease of access. It is one of the best speed testing tools that will identify core performance issues and help you in identifying your site’s progressive apps’ qualifications, so we recommend you have a perspective while exploring this tool.
Google also has PageSpeed Insights, but if you want to dig deep to see the complete picture, let’s have a sneak peek at
Leospeed’s Page Speed Analysis.
Based on Lighthouse data,
Leospeed offers you some valuable insights, which will let you run some before and after analysis and correlations between the changes you make that will help in determining and managing the conversion rate on your website.
Conclusion
As we move forward, one must be clear about the fact that optimizing your page speed is the Future now. You can see how Google continues to reward mobile-friendly sites and sites with an impactful positive page experience. So, you should be focusing on enhancing your page speed as part of your SEO. We believe there will be enhanced user engagement when there is a better experience on the web.
Stay tuned folks! As we will be communicating with you in the future for more relevant guidance.